Theia
Introducing Theia, an interactive program dedicated to promoting young adults’ mental health.
Context
Independent Speculative Design Project
Aug - Oct 2021 (7 weeks)
Independent Speculative Design Project
Aug - Oct 2021 (7 weeks)
Role
Design Research
User Research
Wireframe
Interface Design
Design Research
User Research
Wireframe
Interface Design
Concept
Service Design
Mental Health Wellness
Gamification
Service Design
Mental Health Wellness
Gamification
Tools
Figma
Photoshop
Illustrator
Blender
Figma
Photoshop
Illustrator
Blender
The Outcome
Student’s mental health has always been an ongoing discussion at Penn. With the recent pandemic, more and more college students are realizing their needs to seek mental health support.
I want to create an app that help the younger generation who is struggling with any degree of mental health problems to interpret their emotions and inner thoughts through an easy visualization of customized mood cards.




Identifying the Problem
The need for programs that can scalably and affordably support and improve mental health and wellness has increased.
According to recent sutdies at The University of Pennsylvania’s Positive Psychology Center, brief online self-help interventions could be an especially promising approach. The team at the center has developed the Common Elements Toolbox (COMET).
Inspired by this recent study funded by a popular apparel brand Madhappy, I want to create an accessible app that helps promote mental health wellness among young adults.
According to recent sutdies at The University of Pennsylvania’s Positive Psychology Center, brief online self-help interventions could be an especially promising approach. The team at the center has developed the Common Elements Toolbox (COMET).
Inspired by this recent study funded by a popular apparel brand Madhappy, I want to create an accessible app that helps promote mental health wellness among young adults.


Potential Users
I interviewed 6 potential users to explore and understand the changes, impact, and regulation of mood in their daily lives in order to assess the main focus areas and potentially identify their needs in support of mental health and mood regulations.
Emotions and feelings are frequent topics that me and my friends talk about daily. After conducting some initial research, I started with my friends in college and some recent graduates.
I interviewed 6 potential users to explore and understand the changes, impact, and regulation of mood in their daily lives in order to assess the main focus areas and potentially identify their needs in support of mental health and mood regulations.

Questions & Responses
The in-depth one on one interviews are focused on three moajor parts, each explores changes, impact, and regulation of mood in the potential user’s daily life.

Main Focus Areas
From my interviews with 6 potential users, I collected some common mood related themes/struggles that are reoccuring across all conversations. I grouped theses findings into focus areas to further investigate how they play a role when people experience mood swings.
From my interviews with 6 potential users, I collected some common mood related themes/struggles that are reoccuring across all conversations. I grouped theses findings into focus areas to further investigate how they play a role when people experience mood swings.

Insights & Findings

User Needs
From the insights gathered and individual in-depth follow up interview, I concluded 5 major needs from the users when they experience mood swings.
︎︎︎
From the insights gathered and individual in-depth follow up interview, I concluded 5 major needs from the users when they experience mood swings.
︎︎︎

1. Source trigger of surges of emotions and mood swings.
2. Prefer a way to document that does not involve verbalizing their emotions 3. Colors could represent and help retrieve emotions and moods. 4. Want to see a pattern in their mood change across a time period. 5. An intrinsic reward pattern could better motivate usage.

Empathy Map

Market Opportunity

Main Goal
I want to create an app that help the younger generation struggling with any degree of mental health problems to interpret their emotions and inner thoughts through an easy visualization of customized mood cards.
Through the app, users could learn to fully embrace and feel their emotions at the moment, but moving forward, learn to reinforce and embalm only the positive and happy moments that spark joy to cultivate a more controlled and positive mood pattern.
I want this app to be part of the optimistic movement to the millenial and Gen Z genetaration among many other labels. With the eclectic mix of color scheme and visuals, the goal is to create a product and experience that help mitigate the negativity in the younger generation and spread positivity. Uplift people physically, mentally, and spiritually, with a focus on mental health awareness.
I want to create an app that help the younger generation struggling with any degree of mental health problems to interpret their emotions and inner thoughts through an easy visualization of customized mood cards.
Through the app, users could learn to fully embrace and feel their emotions at the moment, but moving forward, learn to reinforce and embalm only the positive and happy moments that spark joy to cultivate a more controlled and positive mood pattern.
I want this app to be part of the optimistic movement to the millenial and Gen Z genetaration among many other labels. With the eclectic mix of color scheme and visuals, the goal is to create a product and experience that help mitigate the negativity in the younger generation and spread positivity. Uplift people physically, mentally, and spiritually, with a focus on mental health awareness.

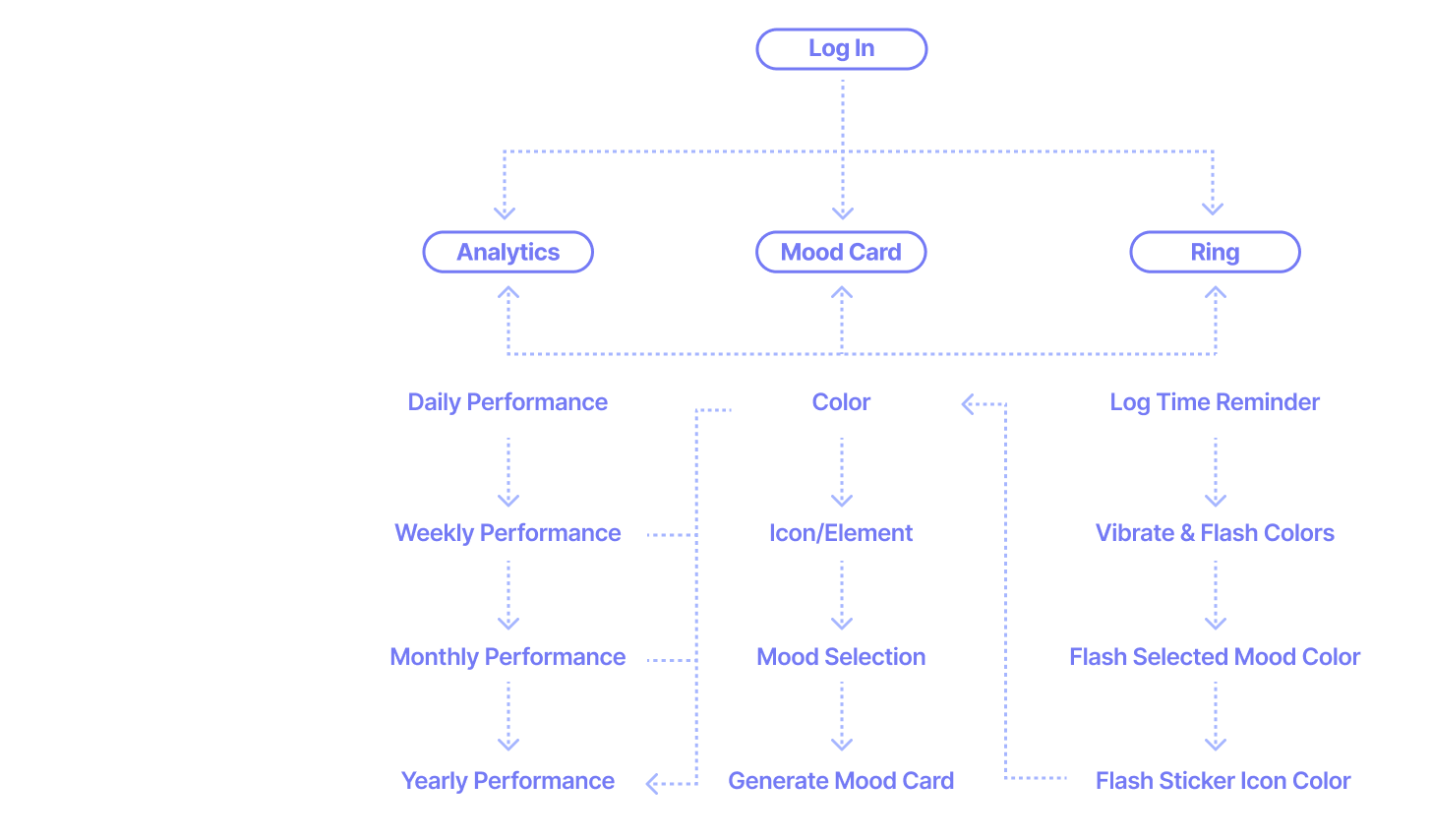
System Overview
The system consists of four main function units, with a focus on the Mood Card Creation as the lead flow that guides the user expereince with the app. The ring functions as a wearable piece of reminder system. The Analytics and the Feed/Social are parallel function level with Mood Card Creation, facilitating user’s understanding of their own emotions over time and user’s sharing and exchanging of emotions with friends.
The system consists of four main function units, with a focus on the Mood Card Creation as the lead flow that guides the user expereince with the app. The ring functions as a wearable piece of reminder system. The Analytics and the Feed/Social are parallel function level with Mood Card Creation, facilitating user’s understanding of their own emotions over time and user’s sharing and exchanging of emotions with friends.

Mood Card Creation
There are in total 4 inputs the user needs to select in order to generate a mood card: Color, Icon, Mood, and a brief statement feeling.
Here is how Ava uses the app:
There are in total 4 inputs the user needs to select in order to generate a mood card: Color, Icon, Mood, and a brief statement feeling.
Here is how Ava uses the app:
 .
. 
Analytics
The Analytics features two functions that visualize user performances—Mood and Icon.
The mood feature maps out user’s mood in 5 kinds of emotions, happy, netural, unhappy, sad, and angry across the span of a day, a week, a month, and a year.
The Analytics features two functions that visualize user performances—Mood and Icon.
The mood feature maps out user’s mood in 5 kinds of emotions, happy, netural, unhappy, sad, and angry across the span of a day, a week, a month, and a year.



︎The icon feature presents a collection of user’s recorded icon symbols at different times when user log their card. The icons are visualized as stickers, stamping different times of the day/week/month/year.
︎User could access the Analytics page through dragging the glowing button that rests on top of the screen. This would redirect them to the Analytics. User can switch between different time period op-tions by simply clicking daily.
